Models at a glance
1. Cross-Nav or Reassurance: the best models on product pages
The product page is a prime location for capturing the visitor's attention and offering personalized recommendations based on the page currently being viewed. The templates that work best in this context are those that offer products similar to the one consulted.
Visitors are generally still in the comparison phase when they consult a product page. They're looking for the product that corresponds 100% to their needs. By presenting them with similar alternatives, you help them refine their choice and make an informed purchasing decision, maximizing their chances of conversion.
Implementing personalized recommendations at this stage of the customer journey shows that you understand visitors' issues, and that you're supporting them in their purchasing journey according to their needs. This naturally influences visitor behavior, making them more inclined to quickly consult other product pages.
How does the model work?
Based on historical site data, the model is able to suggest high-potential products according to past user behavior. Typically, for the product page, the model positions product pages on a 3D graph according to their proximity to each other. The proximity between two pages is calculated using the number of times the same two pages are consulted during the same session, compared with the median number of times the two pages are consulted.
The model is continuously updated: each new session enriches it, as does the evolution of the product catalog.
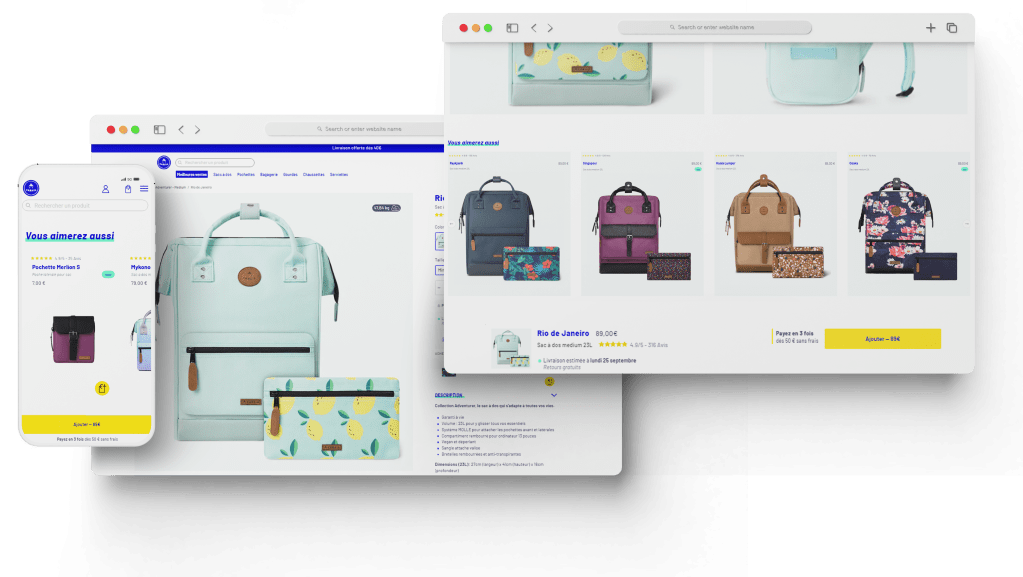
Use case : Cabaïa
This is the case for the Cabaïa brand, which chose to use the "most viewed products with the visited product" model for its "You'll like it too" block at the bottom of the product page, and the results prove it right! In fact, 7% of visitors exposed to this recommendation block use it, and these same visitors have a conversion rate twice as high as the average conversion rate of other visitors!

2. Cross-Sell: the power of complementary product recommendations when adding products to the shopping cart
Even when visitors are close to conversion, it's a good idea to stimulate their interest with recommendations in a pop-up add-to-cart or slider-cart.
At this stage, it's best practice to offer products that complement the one added to the shopping cart. This strategy highlights products based on transaction history, maximizing the chances that visitors will add more products to their shopping baskets.
Regularly placed below the basket summary, the selection of complementary products encourages visitors to add products they may need, maximizing the chances of a further addition to the basket.
These chances of additional additions to the shopping cart can be reinforced by highlighting a free delivery offer based on a minimum amount required - carriage paid. Delivery costs are a major sticking point during conversion.
Combining the introduction of an offer accessible from a certain purchase amount, with products priced to reach this threshold, encourages the impulse to buy among visitors, who gain by adding a product to take advantage of the offer.
How does the model work?
As with cross-nav, cross-sell models are based ontransaction history and user behavior. It calculates the proximity of two products by the frequency of grouped purchases of these two products, according to different types of Internet user.
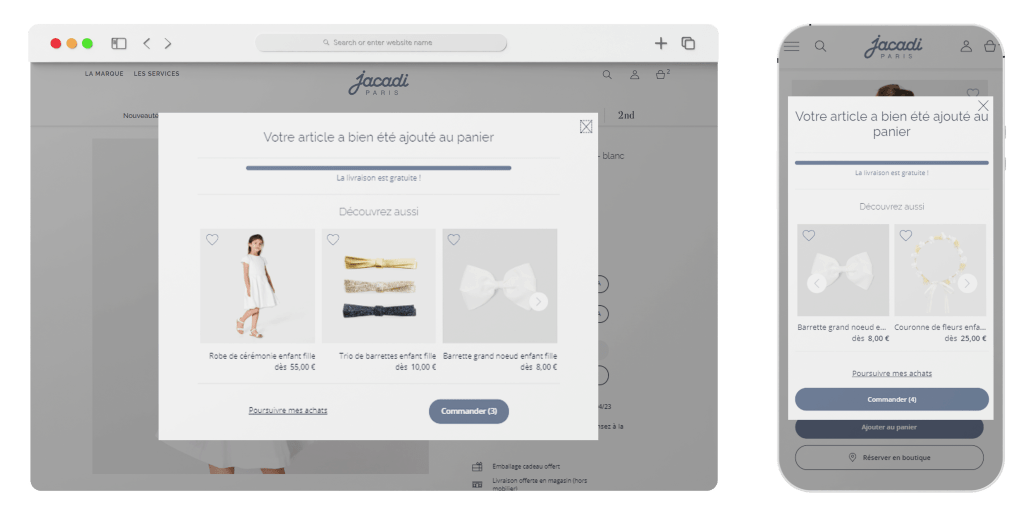
Use case: Jacadi
The brand, which specializes in children's ready-to-wear, has opted for this strategy by offering the products most frequently added during the same session as the product added to the basket, according to the category, genre, universe, age and theme of this product.
This strategy is complemented by a progress bar to qualify for free delivery. And it works, because over a 30-day period, the results are positive:
- 23.9% of exposed visitors use personalized recommendations
- 20.9% of the site's revenues are generated by these users
- The average shopping basket for these users is 1.25% higher than for other visitors.

3. Cross-Nav: do category pages, which are already full of products, lend themselves to product recommendations?
The category page groups together multiple products, enabling visitors to quickly consult a product catalog and find the product that best meets their needs. This stage can also be an opportunity to highlight certain products of particular interest.
There are two ways of maximizing the visibility of selected products, both of which have different effects on visitor behavior:
Top of category page
This is the ideal place to display the best sales, promotions and new products in this category as soon as the visitor arrives on the page. This allows you to highlight only a few high-performing products, for example, using the conversion rate indicator on the product page.
Bottom of category page
This location is positioned more as a retention solution, presenting visitors with products from complementary categories that may arouse their interest, based on their behavior.
How does the model work?
For the top of the category page, the model uses the indicators that are most relevant for putting products at the top of the shelf: conversion rate of the product page, sales trends in the last X days, products to be destocked, new products, promotions, etc., according to the challenges of each brand, in each category.
The model used for the category footer is similar to that used for the cross-nav recommendation banner on product pages. This time, however, it's based not on products, but on category and business rules, such as the best-selling products in the complementary category to the one currently being viewed.
Use case: Patyka
In the beauty and skincare sector, the choice of this location enables brands to develop strategies for personalizing "beauty routines" by offering recommendations based on a specific product category. Patyka has chosen to display its recommendations banner at the end of these category pages. When a visitor comes to the end of the "cleansers and lotions" category page, they can therefore benefit from a selection of products from complementary categories such as skincare or moisturizers. This maximizes the chances of a visitor finding the right product.
Here are the results over a 30-day period:
- 15.3% of exposed visitors use personalized recommendations
- 21.8% of the site's revenues are generated by these users
- The average shopping basket for these users is 1.6% higher than for other visitors.

4. Top picks for product recommendations on home page, page 404 or page 0 search results
On pages where it's difficult to define the type of products the visitor is going to, it's still essential to be able to make suggestions!
There are many ways to make recommendations:
- best-selling products,
- what's new,
- top-rated products,
- promotional products,
- the products that convert best...
An opportunity to test them out and choose the one that best suits your target market?
Use case: Brico Cash
This is currently the case for the Brico Cash online store, which on its home page has decided to set up an ABC test, i.e. to test two models and a visitor segment without any recommendations.
- A segment: highlighting top-selling products,
- B segment: highlighting the most popular products,
- C segment: no recommendation.
The purpose of this ABC test is to evaluate the effectiveness of the recommendations on the page, as well as to analyze the performance of the various models deployed within it.
The brand didn't stop there, and decided to implement recommendations on the search page without results and the 404 page, pushing a panel of the most purchased products over the last 14 days.

5. AB testing: defining the relevance of a model and a site to ensure its effectiveness
In a highly competitive, constantly evolving sector such as online sales, it's essential to implement a high-performance, low-resource optimization strategy.
AB testing enables us to find the best model to deploy. Setting up AB tests is part of a continuous improvement strategy, which calls into question the choice of models used in personalization experiments.
To go a step further and ensure the effectiveness of a specific site experience, you can deploy an ABC test, which not only allows you to compare two models, but also to obtain feedback on the visibility and use of personalized recommendations on this site by including a segment of visitors who do not benefit from these recommendations.
In this article, we've provided you with a selection of pitches and templates that will deliver results in terms of both conversion and average basket. Nevertheless, it's essential to apply these tips to your online store, its particularities and its visitors, in order to achieve a strategy that meets your objectives.