Depuis l’avènement des smartphones il y a plus de 10 ans, le trafic sur mobile est en constante augmentation, à tel point que deux tiers des visites sur les sites e-commerce proviennent désormais de nos téléphones portables (source : étude Contentsquare).
Pourtant, l’ordinateur reste l’équipement privilégié pour effectuer ses achats sur internet, comme le montre cette étude :

Si vous êtes e-commerçant, il est fort probable que vous constatiez cette même tendance dans vos analytics : un trafic largement majoritaire sur mobile, mais des conversions bien meilleures sur desktop.
Bonne nouvelle : le potentiel est immense pour transformer ce trafic sur mobile en ventes !
Pour cela, il vous faudra offrir à vos visiteurs des conditions de navigation optimales pour les convaincre de passer à l’action.
Dans cet article, nous tenterons de comprendre les freins à la conversion qui existent encore sur mobile et nous vous donnerons toutes les clés pour faire de votre e-commerce une machine à convertir.
Qu’est-ce qui empêche vos visiteurs de convertir sur mobile ?
Avant de travailler sur l’optimisation de vos conversions, il est important de comprendre ce qui empêche une partie de vos visiteurs de finaliser leurs achats sur mobile. Quelques éléments de réponse :
En situation de mobilité, les internautes sont impatients

Comme son nom d’indique, la navigation sur mobile se pratique dans les situations de mobilité. Beaucoup d’entre nous profitent par exemple des trajets dans les transports en commun pour surfer.
Dans ce contexte, les internautes ont moins de temps à consacrer à leurs recherches et ont donc tendance à abandonner plus facilement leur session lorsque le parcours d’achat est trop long ou trop complexe.
De plus, ces conditions particulières impliquent souvent une connexion internet instable et donc un temps de chargement des pages plus lent, ce qui incite les visiteurs à quitter le site.
D’après cette étude de Google, 1 seconde de temps de chargement en plus peut faire baisser le taux de conversion de 20%.
La nature de l’appareil ne permet pas autant de lisibilité et de confort qu’un ordinateur
Par nature, le téléphone portable dispose d’un écran de petite taille et donc d’une surface réduite pour présenter des informations sur un produit. Les visiteurs d’un site mobile s’attendent à capter en un coup d’oeil les informations principales sur les pages produits qu’ils consultent. Si ce n’est pas le cas, ils quittent le site sans avoir été convaincus.
De plus, contrairement au desktop, le mobile permet difficilement d’ouvrir plusieurs onglets pour comparer des produits entre eux par exemple. Le shopping sur mobile ne laisse donc pas de place à l’hésitation : au moindre doute, le visiteur préfèrera reporter son achat à plus tard pour prendre le temps de naviguer sur un écran plus large.
Les clés pour booster ses conversions sur mobile
Maintenant que nous connaissons les raisons qui expliquent les faibles taux de conversions sur mobile, voici toutes les clés pour transformer un maximum de visiteurs en clients :
1. Optimisez la vitesse de chargement de vos pages
La vitesse de chargement de votre site mobile est cruciale pour répondre à l’impatience de vos visiteurs. Vos pages doivent être les plus légères possibles. Plusieurs conseils :

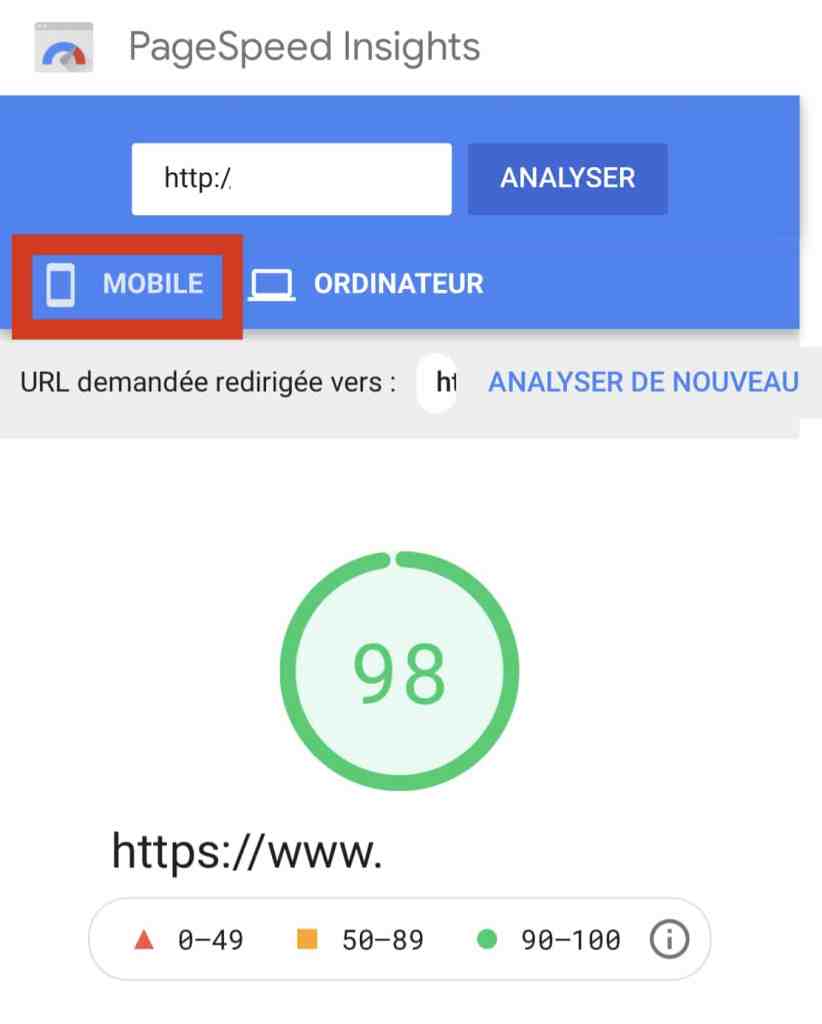
- Commencez par évaluer la performance de votre site en utilisant l’outil de Google PageSpeed Insights et suivez scrupuleusement les recommandations fournies après l’analyse de votre site.
- Réduisez la taille des images : les images représentent la majeure partie du poids des pages, surtout en e-commerce. En optimisant la taille des images, vous améliorerez significativement votre temps de chargement. Tous les CMS proposent des plugins performants qui vous aideront à le faire.
- Mettez en place un plugin de cache qui permet de garder en mémoire les pages déjà visitées et ainsi de les charger beaucoup plus rapidement lors des prochaines visites sur votre site.
- Pour aller plus loin : il est possible de développer son site-commerce mobile en AMP (Accelerated Mobile Pages) qui sert à concevoir des pages web plus légères, et donc plus rapides à télécharger sur smartphones et tablettes.
2. Créez une expérience de vente confortable
On l’a vu, de par la taille réduite de son écran, la navigation sur un téléphone portable est moins confortable que sur un ordinateur. À vous d’adapter l’ergonomie de votre site pour le rendre agréable et simple à utiliser sur un téléphone. Nos conseils :

- Assurez une bonne lisibilité de vos contenus en utilisant des polices et des tailles de caractères adaptés.
- Facilitez le clic sur vos call-to-action en utilisant des boutons larges
- Proposez plusieurs images de vos produits sous toutes les coutures, y compris des photos zoomées sur des détails (matières, finitions, etc). Cela aidera vos utilisateurs à se représenter le produit et l’incitera ainsi à passer à l’action sans hésiter.
- Pour que l’accès au panier soit simple, faites en sorte que le bouton panier, soit toujours visible.
3. Repensez vos pages produits pour le mobile
Pour que vos visiteurs soient disposés à ajouter vos articles au panier, il est capital de simplifier au maximum l’utilisation de vos pages produits et de mettre en valeur les arguments les plus importants :

- Facilitez le choix des options (tailles, coloris…) en les rendant toutes visibles et cliquables plutôt que d’utiliser des menus déroulants.
- L’ajout au panier doit être limpide : utilisez un bouton large qui s’étend sur toute la largeur de l’écran.
- Les éléments de réassurance (montant de la livraison / retours gratuits / paiement sécurisé) qui entrent en jeu au moment de la décision d’ajouter le produit au panier doivent être placés au-dessus de la ligne de flottaison.
- Hiérarchisez les informations de vos pages produits en les positionnant de façon appropriée sur la page : les informations les plus importantes le plus haut possible, les moins importantes en bas.
4. Fluidifiez le checkout au maximum
L’étape du paiement représente un point de friction majeur dans le parcours d’achat, en particulier sur mobile. En effet, lorsqu’on est en condition de mobilité, il n’est pas toujours aisé d’accéder à sa carte pour remplir ses coordonnées bancaires dans un formulaire.
Quelques solutions simples à mettre en place pour simplifier la vie de vos visiteurs :

- Proposez des fonctionnalités de paiement mobile qui évitent d’avoir à fournir son numéro de carte bancaire (apple pay, paypal…)
- Utilisez les fonctionnalités natives des terminaux mobiles en proposant par exemple de prendre en photo sa carte bancaire.
- Proposez le règlement en tant qu’invité pour éviter à un nouvel utilisateur de devoir créer un compte, ce qui est particulièrement laborieux sur mobile.
5. Simplifiez le parcours pour les returning visitors
Un internaute visite en moyenne trois à cinq fois un site avant d’acheter (source : Statista). Pour guider les visiteurs qui reviennent sur votre site et maximiser les chances qu’il aille jusqu’au check-out, il existe plusieurs méthodes :

- Mettez en place un panier persistant qui permet à l’internaute qui abandonne son achat de garder une trace de l’article et donc de le retrouver facilement s’il souhaite l’acheter plus tard
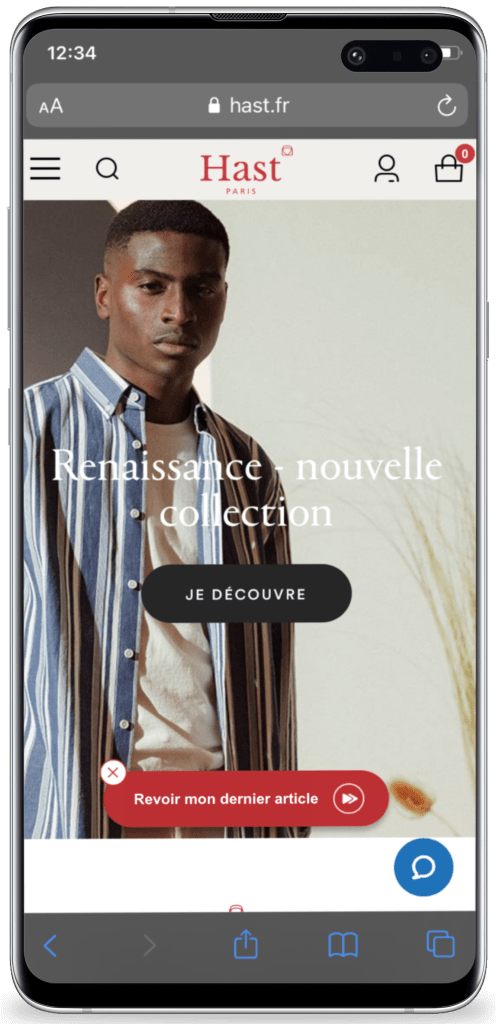
- Proposez à un visiteur qui revient de reprendre sa navigation exactement là où il l’avait interrompue lors de sa dernière visite. C’est ce que permet de faire la solution Propulse de Potions.
Pour conclure
Pour tirer le meilleur parti de votre trafic sur mobile, la règle d’or est de simplifier et raccourcir au maximum votre parcours d’achats. Pour cela, voici les points cruciaux à optimiser :
- le temps de chargement de vos pages
- l’ergonomie de votre site
- l’organisation de vos pages produits
- le check-out
- le parcours des returning visitors
À vous de jouer !